"Decorate your blog with tutorials provided. Please click on a category tutorials on your right side to see more tutorials. Most widgets tutorial are compatible with the basic template that has been provided by blogger.com. Some widgets, maybe not for a specific templates that are provided by other personal bloggers. But you can try it first. If it did not work, please remove this widget from your blog. Good luck."
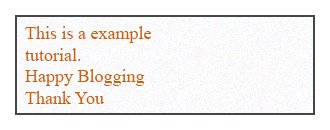
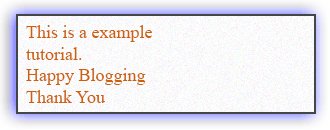
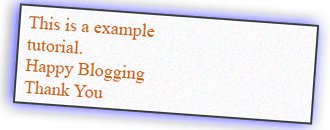
Tilt effect when the cursor touches blockquote

This tutorial will show you how to how to create the effect of tilting on Bloquote when the touch cursor, as in the preview above. Follow the tutorial below step by step. Before that, for those who do not know how to put the box on quotes blockquote, please refer to this tutorial or for simple user templates, see this tutorial.
1) Sign in blogger account
2) Dashboard> Design> Edit HTML
3) By using ctrl + F (press simultaneously on the keyboard), find the code
.post blockquote {
or the code below
blockquote:hover {
4) Copy the code below and paste POST / UNDER code search topic earlier in step 3
blockquote:hover {
-webkit-border-radius: 36px 12px;
-moz-border-radius: 36px 12px;
-webkit-transform: skew(1.deg,1.5deg);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg); }
border:2px dashed #000000;
-moz-border-radius-topleft: 10px;
-moz-border-radius-bottomright: 10px;
}
5) Click the preview, if there is no error, click save template.
Please read more others tutorial about blogger blog and widgets.
Thank you for read...happy blogging......













0 comments:
Post a Comment